Сайт на CMS WordPress может работать очень быстро. А может работать крайне медленно и сейчас мы разберемся как сделать из медленного сайта — быстрый.
Содержание статьи
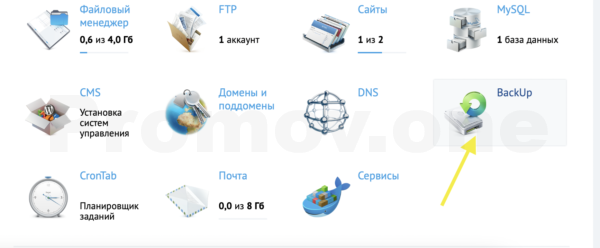
Сделать резервную копию
Либо убедиться в том, что на хостинге есть резервное копирование, оно включено и работает. У каждого хостера оно выглядит по-своему, но всегда суть одна:
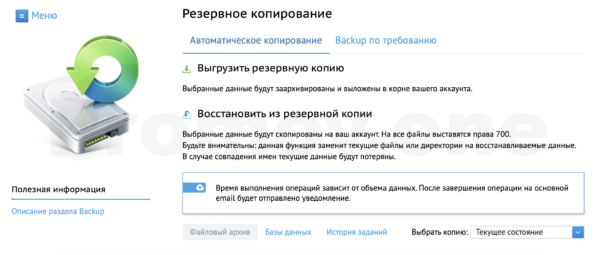
Можно скачать резервные копии либо восстановить их:
В ходе оптимизации скорости сайт легко сломать потому резервная копия обязательна.
Удаляем все лишние плагины
Минимализм в этом деле — наш главный друг. Чем меньше установлено плагинов, скриптов и модулей — тем быстрее будет работать сайт.
Потому первое, с чего нужно начать:
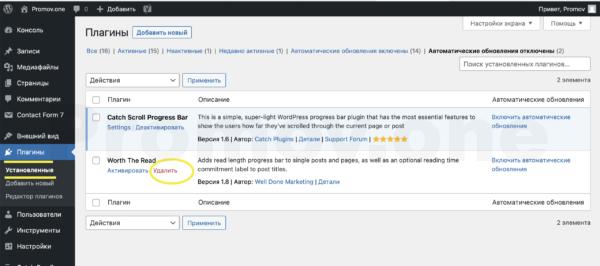
- Перейти в админ-панель в раздел Плагины
- Удалить все неиспользуемые плагины
- Отключить все, что можно отключить без ущерба главному функционалу
- Проверить, что сайт работает корректно
- Удалить все, что было отключено в пунктах выше
Иногда это уже дает существенный прирост в скорости.
Обновить CMS WordPress и плагины
Обновления — это отлично. Они улучшают безопасность сайта, позволяют достичь более высокой скорости работы, добавляют новый функционал. От дилетантов веб-разработки можно слышать сказки о том, что обновления бесполезны и ломают функционал — это все лишь признаки непрофессионализма разработчика.
Обновления — нужны. Если сайт не обновляется без проблем — он сделан плохо.
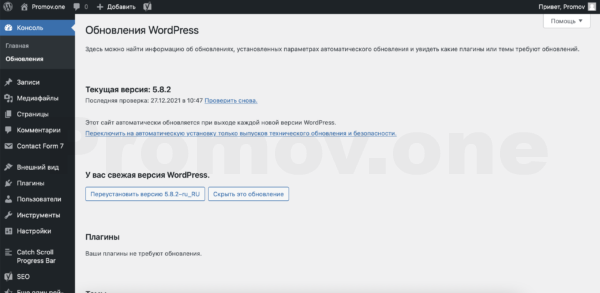
Отправляемся в раздел обновлений https://promov.one/wp-admin/update-core.php (только меняем домен promov.one на адрес вашего сайта) для установки:
Возможно, обновления придется сделать в несколько этапов. После их установки следует проверить функционал и корректность сайта.
Если часть модулей не обновилась по причине того, что они пиратские, то есть установлены без лицензионного ключа, то их нужно купить либо заменить на бесплатные аналоги либо обновить другим способом.
Если разработчик говорит, что модуль лицензионный, но просто ключа нет — это сказки, модуль пиратский, использование таких модулей это дыра в безопасности и просто недопустимо.
Установить версию PHP 7.4 или 8.0
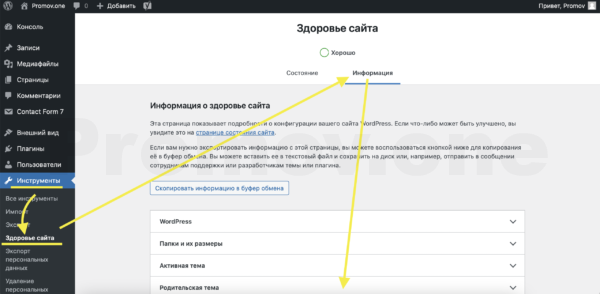
Для начала отправляемся в https://promov.one/wp-admin/site-health.php чтоб проверить какая у нас сейчас установлена версия PHP, это будет видно вот тут:
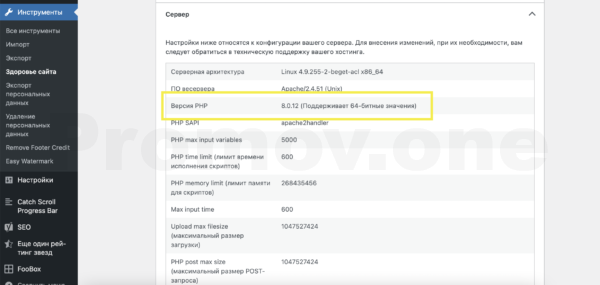
Перематываем ниже и находим вкладку Сервер, раскрываем ее:
Как минимум нам нужно добиться работы сайта на версии PHP 7.4, но лучше сделать версию PHP 8.0.
Алгоритм такой:
- Включаем на хостинге PHP 7.4
- Ждем 10 минут, проверяем все ли ОК
- Включаем 8.0
- Ждем еще 10 минут, проверяем все ли ОК
Если все ОК на 8.0 оставляем 8.0, если корректно работает только на 7.4 то возвращаем 7.4 и ставим себе заметку что нужно найти верстальщика/разработчика сайтов, которому поручить задание исправить проблемы совместимости.
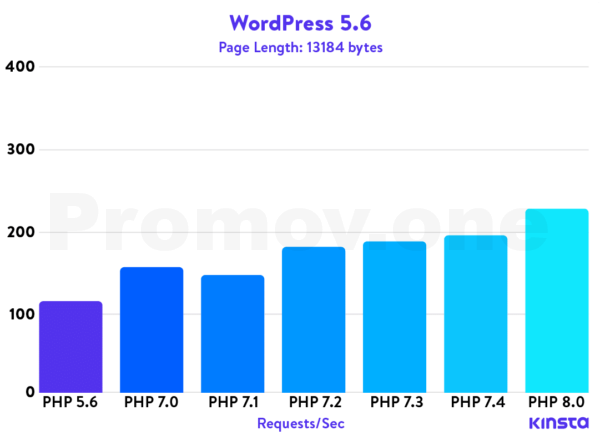
Вот так зависит скорость от версии PHP:
На графике отображено количество запросов в секунду. Больше = лучше.
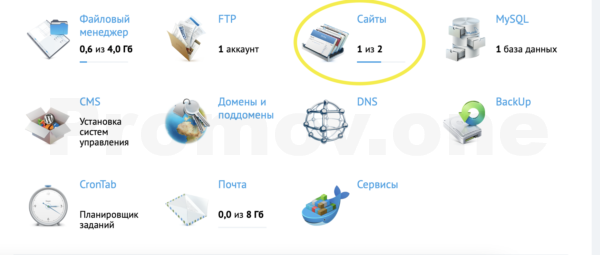
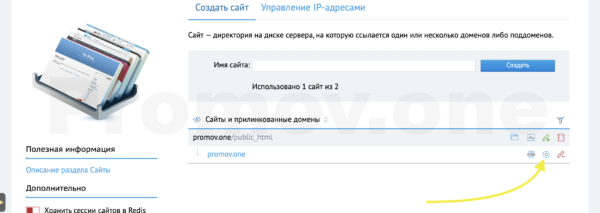
Как настроить версию PHP на хостинге? У каждого хостера несколько разный интерфейс, вот пример для хостинга Beget, переходим в сайты:
Затем нажимаем на шестеренку настроек:
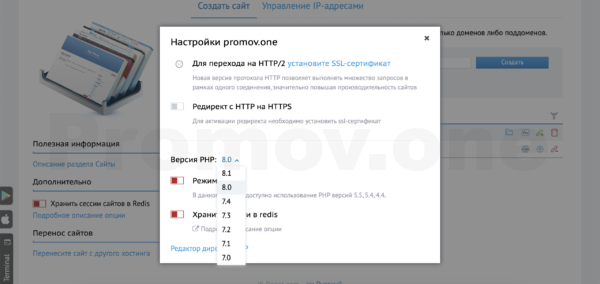
И потом выбираем 8.0 в выпадающем меню:
Подключить CDN CloudFlare
Еще один простой и безопасный способ сделать оптимизацию лучше — подключить CDN CloudFlare. Это система, которая берет картинки, скрипты, CSS стили, сжимает их, оптимизирует и потом их копии кладет на ряд серверов по всему миру. И когда на сайт заходит человек из Америки то он загружает картинки и другие части страницы из сервера в Америке даже если основной хостинг находится в Нидерландах.
Дополнительно эта система дает бесплатный SSL сертификат и перевод на HTTPS, защищает от DDOS и ничего не стоит.
План такой:
- Идем на сайт https://www.cloudflare.com/ и создаем аккаунт
- Добавляем сайт
- Выбираем бесплатный тариф
- CloudFlare автоматически подтягивает настройки DNS
- Получаем информацию какие NS нужно указать
- Заходим в панель регистратора домена и меняем там NS на новые либо пишем в техподдержку вопрос как это сделать
- Проверяем что мы не забыли указать корректные MX записи для почты
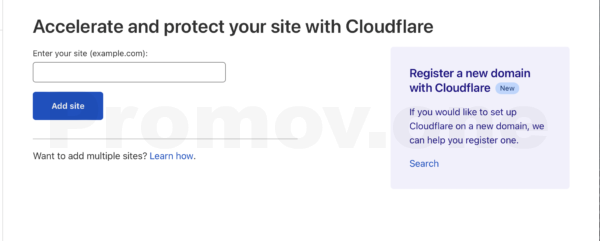
Форма добавления сайта:
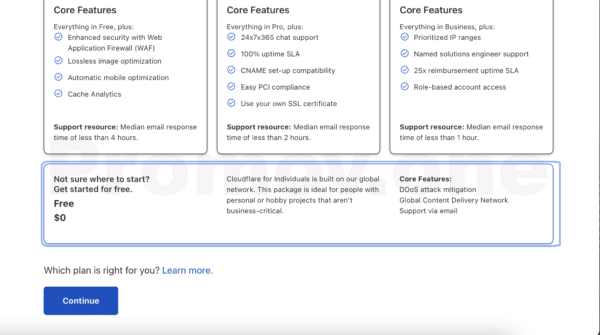
Бесплатный тариф ниже:
Важный момент! Если у сайта была почта на домене сайта, то есть не [email protected] а [email protected] то нужно будет указать настройки MX записей корректные если они не подтянутся. Какие — ответит техподдержка хостинга.
После этого идем туда где покупали домен, находим настройки NS и указываем новые NS от CloudFlare. Если домен регистрировали у хостинга то и настройки там же делаются. После этого ждем от получаса до 24 часов смены NS когда настройки применятся.
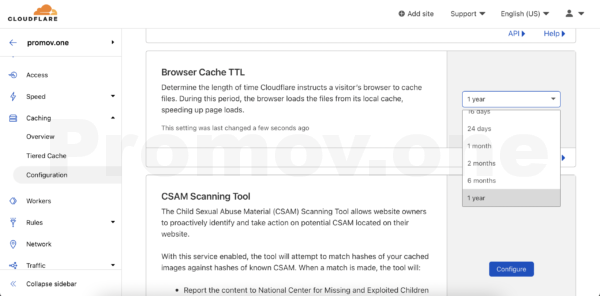
На уровне CloudFlare нам нужно настроить два момента. Первый — срок кэширования статических ресурсов указать 1 год вместо 4 часов:
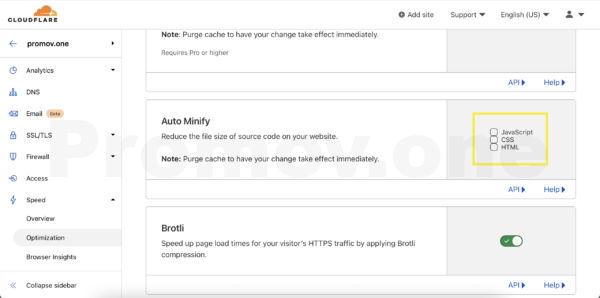
Это всегда работает без проблем. И второе — сжатие CSS, JS и HTML кода.
Время ответа сервера и загрузки сайта
Нужно понимать из чего состоит время загрузки. Когда браузер обращается к сайту то происходит ряд событий, каждое из которых занимает время:
- Сервер производит выполнение скриптов PHP
- Сервер отдает результат в виде HTML+CSS+JS кода и картинок
- Начало загрузки страницы, браузер скачивает HTML+CSS+JS код и картинки
- Браузер рендерит, то есть отрисовывает скрипты, JS код выполняется
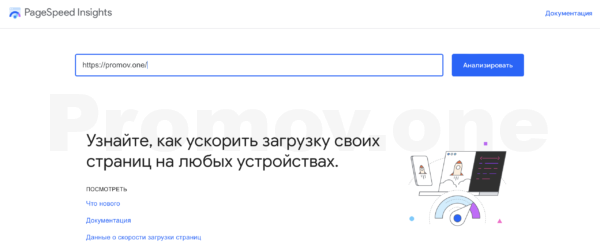
Соответственно, каждый из этих этапов занимает какое-то время. Для начала разберемся со временем ответа сервера. Проверить его легко, для этого вбиваем адрес сайта с https:// и чертой в конце, например, https://promov.one/ в инструмент Google Page Speed:
Ждем около 15 секунд и далее листаем ниже посмотреть что у нас дает задержку в загрузке. Там может оказаться такой пункт как время ответа сервера. И пока что мы не знаем это время ответа сервера долгое из-за плохо сделанного сайта или сервера. Так как время ответа сервера = время выполнения скриптов на уровне сервера.
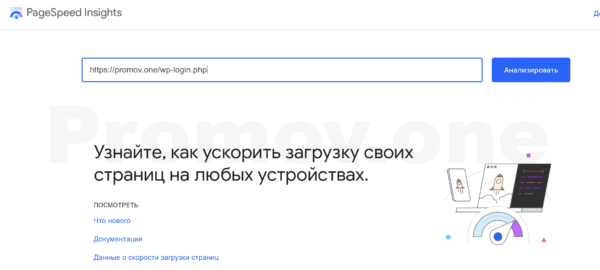
Но у нас есть один крутой трюк, который позволяет понять надо ли менять хостинг. Вбиваем в проверку скорости страницу авторизации WordPress, например https://promov.one/wp-login.php или меняем на Ваш сайт:
И вот теперь если у нас среди ошибок есть время ответа сервера то все просто — хостинг надо либо настраивать лучше либо менять. Если указание PHP 8.0 не помогло то задайте вопрос техподдержке хостинга. Если они не решат проблему — хостинг нужно менять.
Установка модулей кэширования
Это первое, о чем думают люди при оптимизации скорости сайта, но мы намеренно указали это последним пунктом. Кеширование это последнее, финализирующее действие. Как консервация готового оптимизированного сайта чтоб он стал еще быстрее. И только когда мы сделали все остальное — можно ставить кэширование и смотреть на результат.
Алгоритм такой:
- Замеряем показатели скорости сайта через Google Page Speed
- Смотрим именно отдельные показатели, а не суммарную оценку
- Устанавливаем модуль кэширования, активируем, настраиваем
- Обновляем страницу в браузере несколько раз
- После этого анализируем страницу через Google Page Speed
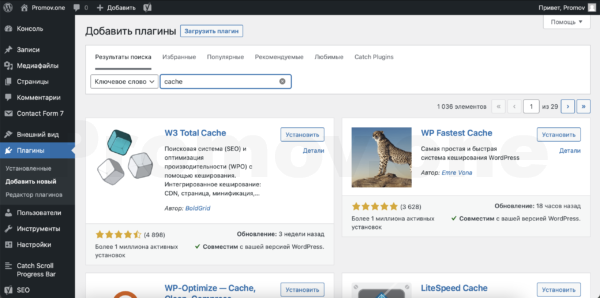
Нельзя назвать какой-то один модуль кэширования лучшим, а остальные плохими, потому мы не даем совета использовать только один. И для разных сайтов разные модули дают разные результаты так что есть смысл попробовать несколько и сравнить результат:
Сохраняйте эту статью в закладки, мы постоянно актуализируем все материалы на сайте с обновлением поисковых алгоритмов. Любые вопросы и дополнения будем рады видеть в комментариях. А еще у нас есть отличные статьи на темы:
- Як збільшити швидкість завантаження сайту на WordPress?
- SEO оптимизация сайта на WordPress от А до Я
- SEO оптимізація сайту на WordPress від А до Я

















Как сделать копию целого сайта если сайт уже сломан?
Часто на хостинге можно скачать старую копию, выбрать за период до поломки и восстановить ее. Свяжитесь с поддержкой хостинга.