Ця сторінка є повним керівництвом до дій, які допоможуть читачеві через повний план оптимізації сайту, який не може не дати відмінний результат при правильному виконанні.
Сайт WordPress може бути чудовим інструментом для залучення пошукового трафіку, ранжирування сотень тисяч ключових фраз у верхніх позиціях та залучення великої кількості клієнтів. Або це може бути просто проблемою, яка вимагає постійного обслуговування і не дає ніяких результатів. Різниця полягає в його пошуковій оптимізації. Це те, що ми збираємося робити зараз.
Содержание статьи
Відкриття сайту для індексації
Для початку ми перевіримо, чи відкритий сайт для індексації взагалі. Це можна зробити за адресою https://promov.one/wp-admin/options-reading.php тільки замінити promov.one на адресу вашого веб-сайту. Або перейдіть до налаштувань – Прочитайте, як показано на скріншоті, і переконайтеся, що немає прапорця заборони:
Видалити всі зайві
Перше, з чого потрібно почати, це прибрати все зайве. Головне правило: чим менше сміття встановлюється на сайті WordPress, тим краще він працює.
- Всі невикористані плагіни
- Усі невикористовувані теми, крім однієї стандартної теми
- Всі плагіни використовуються, але не дуже необхідні
- Непотрібні модулі та скрипти
Очищення від сміття полегшить всю подальшу роботу, а ділянка швидше і надійніше.
Оновлення CMS та плагінів
Сайт повинен бути оновлений, всі плагіни і CMS, це самий основний мінімум. Робота з непідйомним сайтом рано чи пізно застряє на якихось помилках або проблемах сумісності, він буде зламаний або нові модулі порушать роботу старих, тому саме з цього потрібно починати, щоб все йшло як годинник.
Слабкі і недосвідчені розробники розкажуть казки про те, що оновлення може порушити роботу. Якщо сайт зламався під час оновлення – це було зроблено погано. Потрібно оновити, виправити всі проблеми, а потім поставити на автоматичне оновлення.
Так:
- Створіть резервну копію файлів і баз даних на хостингу
- Перейдіть сюди, щоб your_site/wp-admin/update-core.php
- Інсталяція всіх оновлень
- Зачекайте, поки вони приживуться
- Перевірте, чи все в порядку на сайті
- Якщо щось не так – виправте проблему або відкотіть резервну копію і делегуйте оновлення тому, хто може вирішити проблему після оновлення
В ідеалі сторінка Your_site/wp-admin/update-core.php повинна виглядати так:

Якщо на сайті є неліцензійні плагіни – їх не зможуть оновити, так як вони використовувалися без ліцензії на використання. Їх потрібно або купити і активувати, або знайти новіші версії і встановити або замінити їх іншими.
Встановлення плагіна YOAST SEO
За замовчуванням WordPress не має можливості вказувати метатеги Title та Description для сторінок, тому немає сумнівів у будь-якій пошуковій оптимізації. Тому установка плагіна SEO є обов'язковим кроком. Є два популярних з них:
- YOAST SEO
- Все в одному SEO
Вони обидва виконують свою функцію, але ми віддаємо перевагу YOAST, тому ми будемо використовувати її як приклад. Установка відбувається в звичайному режимі:
Після його активації нам потрібно відключити архіви за датою і автором, так як це непотрібні сторінки, які в 99% випадків тільки погіршують якість сайту в плані пошуку. Виняток становлять новинні сайти з величезною кількістю матеріалів. Ось як це зробити:
А потім ми зберігаємо зміни. Після установки плагіна, внизу сторінки редагування будь-якого поста, у нас будуть поля для введення мета-тегів Title і Description:
Які потрібно заповнювати за принципом:
- Довжина – так, щоб смуга була зеленою
- Використовуйте ключові слова тут і там
- В результаті результат повинен бути таким, що ви хочете натиснути на нього.
Оптимізація параметрів сервера
Перевірте, яку версію PHP ви використовуєте, і оновіть її до останньої версії, якщо це необхідно. Перевірити це можна в розділі Інструменти – Здоров'я сайту – Сервер:
На момент написання статті мінімальна рекомендована версія становить 7.4, в осяжному майбутньому поточна версія може бути 8.0, але це буде інформація на панелі WordPress за адресою your_site/wp-admin/site-health.php на вкладці «Статус». Це означає, що принаймні версія 7.4 повинна працювати на вас. Якщо включення версії 7.4 не створило проблем і все в порядку, то має сенс спробувати поставити 8.0 і почекати, поки результат буде таким:
Алгоритм такий: якщо все працює на 8.0 без проблем – залиште 8.0. Якщо щось ламається на PHP 8.0, але все відмінно працює на 7.4 – залиште 7.4. Якщо навіть 7.4 не працює і домогтися стабільної роботи можна тільки на PHP 5.6, то з сайтом щось явно не так, швидше за все, всі оновлення не встановлені або підключені користувацькі рішення. Рекомендується досягти стабільної роботи на PHP не менше 7,4.
Як змінити версію WordPress? Найбільш універсальною відповіддю є написання на технічну підтримку хостингу, оскільки кожен хостер має свою панель, різні інтерфейси та налаштування. Але завжди буде щось на зразок розділу сайтів або доменів, і є налаштування сайту або домену і всередині версії PHP, і його можна вибрати в випадаючому списку так:
А потім виберіть версію зі спадного меню:
Зміни набувають чинності через 5-20 хвилин. Після цього важливо перевірити, чи все працює правильно. Якщо щось зламалося – повернення старого варіанту і очікування 5-20 хвилин вирішує проблему, дія абсолютно безпечна і легко оборотна.
Переклад HTTPS і SSL-з'єднання
Сайт повинен мати захищене з'єднання HTTPS. Є багато способів досягти і включити його, але ми виділимо два найпростіших:
- Зробіть це на хостингу, якщо такий функціонал є, з цим питанням можна звернутися в технічну підтримку хостингу. Швидше за все, будуть запропоновані або безкоштовно, або за окрему плату
- Підключіть CloudFlare та отримайте HTTPS безкоштовно та назавжди та купу корисних функцій на додаток до цього
Тому, якщо хостинг надає безкоштовний HTTPS без зайвих налаштувань і проблем, то це теж варіант, нехай вони включають його. Якщо ні – просто встановіть CloudFlare, немає сенсу генерувати сертифікат, тонко налаштовувати і взагалі довго робити те, що можна зробити швидко і легко.
Як перевірити, чи є на сайті HTTPS і SSL? У своєму адресному рядку його адреса починається не з http:// а з https:// і браузер має значок замка:
На який ви можете натиснути і отримати інформацію про безпеку з'єднання:
Якщо навіть після підключення SSL і HTTPS блокування не з'являється, то потрібно встановити плагін SimpleSSL і включити його для примусового переходу на захищене з'єднання:
Підключення CloudFlare
Ще один простий і безпечний спосіб зробити оптимізацію кращою – це підключити CDN CloudFlare.
Простими словами, це система, яка забирає файли з користувацької частини сайту – картинки, скрипти, стилі CSS. Стискає їх, оптимізує, а потім розміщує їх копії на ряді серверів по всьому світу. А коли на сайт приходить людина з США, він завантажує картинки та інші частини сторінки з сервера в США, навіть якщо основний хостинг знаходиться в Німеччині.
Крім того, ця система видає безкоштовний SSL-сертифікат і передається на HTTPS, захищає від DDOS і нічого не коштує.
Чому це безкоштовно, який улов? Справа в тому, що це їхня модель: вони дають безкоштовну послугу і можливість перейти на платний тариф, якщо ви хочете більше функцій. Великі компанії переходять на платні тарифи, сайти менш абсолютно безкоштовні.
План виглядає наступним чином:
- Перейдіть на веб-сайт https://www.cloudflare.com/ та створіть обліковий запис
- Додавання веб-сайту
- Оберіть безкоштовний тариф
- CloudFlare автоматично підтягує налаштування DNS
- Отримуємо інформацію про те, яку НС потрібно вказати
- Зайдіть на панель реєстратора доменів і змініть там NS на нові або напишіть на технічну підтримку питання про те, як це зробити
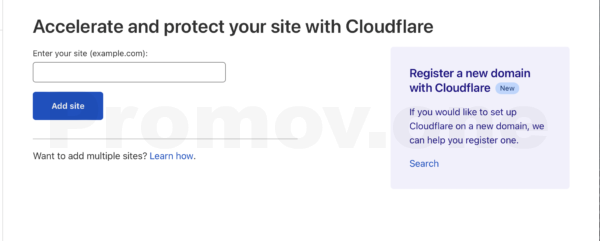
Форма для додавання сайту:
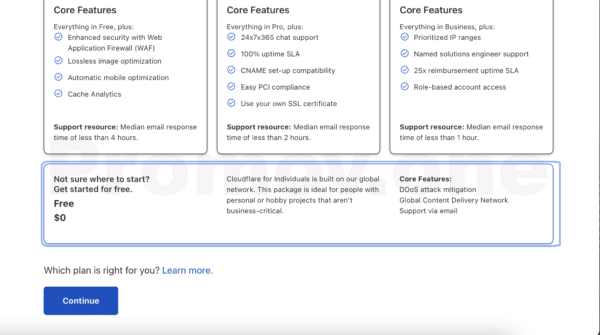
Безкоштовний план ховається тут, трохи прихований:
Після цього ми перейдемо на сторінку налаштувань DNS. Щоб не обдурити голову зайвою інформацією, досить сказати, що коли людина вводить адресу сайту в адресний рядок браузера, наприклад, https://promov.one браузер звертається в базу даних, де фіксується, що такий-то сайт знаходиться на такому-то сервері.
І тепер у нас ще є CloudFlare CDN між відвідувачем і сервером, тому браузер перейде в CloudFlare, і вже CloudFlare підключається до сервера і тому потрібно вказати IP-адреси сервера в налаштуваннях CloudFlare.
Це важливий момент! Якщо на сайті була пошта на домені сайту, тобто не [email protected] а [email protected], то потрібно буде правильно вказати налаштування записів MX, якщо вони не наздоженуть. На що – технічна підтримка хостингу відповість.
Після цього перейдіть туди, де ви купили домен, знайдіть налаштування NS і вкажіть нові NS від CloudFlare замість старих. Якщо домен був зареєстрований на хостингу, то там же робляться налаштування.Після цього чекаємо від півгодини до 24 годин для зсуву NS при застосуванні налаштувань.
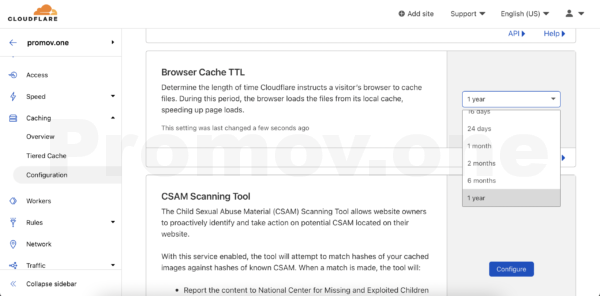
На рівні CloudFlare нам потрібно налаштувати дві речі. Перший – це період кешування статичних ресурсів, щоб вказати 1 рік замість 4 годин:
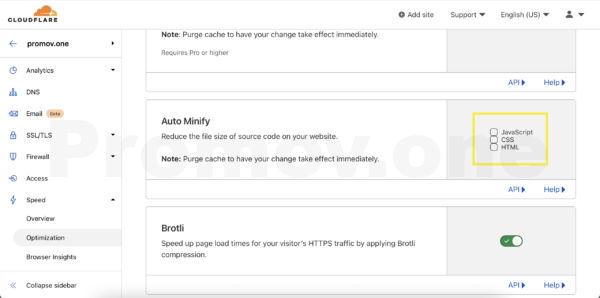
Він завжди працює безперебійно. А другий – стиснення CSS, JS і HTML коду.
Час відгуку сервера та час завантаження сайту
Потрібно розуміти, з чого складається час навантаження. При доступі браузера до сайту відбувається ряд подій, на кожну з яких потрібен час:
- Сервер виконує PHP скрипти
- Сервер надсилає результат у вигляді HTML+CSS+JS коду та зображень
- Почніть завантажувати сторінку, браузер завантажує HTML + CSS + JS код і зображення
- Браузер рендерів, тобто малює скрипти, JS код виконується
Відповідно, кожен з цих етапів займає деякий час. По-перше, давайте розберемося з часом відгуку сервера. Перевірити його нескладно, для цього ми вводимо адресу сайту з https:// і рядок в кінці, наприклад, https://promov.one/ в інструменті Google Page Speed:
Зачекайте близько 15 секунд, а потім прокрутіть нижче, щоб побачити, що у нас є затримка в завантаженні. Може бути такий елемент, як час відгуку сервера. І поки що ми не знаємо, що цей час відгуку сервера довгий через погано зроблений сайт або сервер. Тому що час відгуку сервера = час виконання сценарію на рівні сервера.
Але у нас є один крутий трюк, який дозволяє зрозуміти, чи потрібно міняти хостинг. Зайдіть в перевірку швидкості сторінки авторизації WordPress, наприклад, https://promov.one/wp-login.php або змініть на свій сайт:
І тепер, якщо серед помилок у нас є час відгуку сервера, то все просто – хостинг повинен або налаштувати краще, або змінити. Якщо вказівка PHP 8.0 не допомогла, то задайте питання технічній підтримці хостингу. Якщо вони не вирішать проблему – хостинг потрібно змінити.
Швидкість завантаження самого сайту
Це багатогранне питання, яке частково вирішується за допомогою вже перерахованих вище пунктів:
- Видаліть все зайве
- Оптимізація параметрів сервера
- CloudFlare CDN з'єднань
Але є ще багато факторів, що впливають на швидкість. Їх можна розділити на кілька великих категорій:
- Важкі фотографії. Легко виправляються, стискаючи їх.
- Погана і важка компоновка, повільні модулі. Потрібен веб-розробник, щоб вирішити проблему.
- Системи кешування. Ви можете спробувати вирішити за допомогою модуля.
Класикою перевірки швидкості завантаження сайту є Швидкість сторінки Google:
Що дає нам приблизну оцінку швидкості в точках від 0 до 100:
А дані про процес завантаження:
Але найцікавішими для нас є рекомендації, які перераховані нижче:
Розкриття кожної такої рекомендації дозволяє більш детально побачити, що і як виправити:
Сохраняйте эту статью в закладки, мы постоянно актуализируем все материалы на сайте с обновлением поисковых алгоритмов. Любые вопросы и дополнения будем рады видеть в комментариях. А еще у нас есть отличные статьи на темы:
- SEO оптимизация сайта на WordPress от А до Я
- Як збільшити швидкість завантаження сайту на WordPress?
- Как увеличить скорость загрузки сайта на WordPress?